
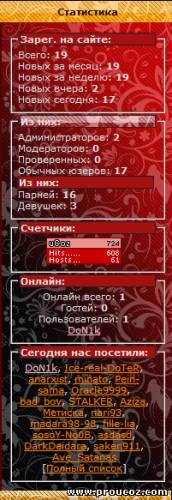
Заходим в панель управления создаем глобальный блок (статистика) и пихаем этот код:
Quote
<DIV>
<FIELDSET><LEGEND><b><STRONG> <div style="width:120px;background:url('/design/fon.bmp') repeat-x #0068C7; border: #222222 1px solid; color:#dedede;">Зарег. на сайте:</div></STRONG> </b></LEGEND>
<font color="Red">
$MYINF_1$</font></div>
<div>
<FIELDSET><LEGEND><b><STRONG><div style="width:120px;background:url('/design/fon.bmp') repeat-x #0068C7; border: #222222 1px solid; color:#dedede;">Счетчики:</div></STRONG> </b></LEGEND>
<div align="center" style="color:#dedede; width:120px">$COUNTER$</div></div>
<div>
<FIELDSET><LEGEND><b><STRONG><div style="width:120px;background:url('/design/fon.bmp') repeat-x #0068C7; border: #222222 1px solid; color:#dedede;"><div align="center"><img src="http://genichanin.com/baner/online.gif" border="0" alt="" /></div></div></STRONG> </b></LEGEND>
<div align="center" style="color:#dedede; width:120px"><font color="Green">$ONLINE_COUNTER$ $ONLINE_USERS_LIST$</font> </div></div>
<div>
<FIELDSET><LEGEND><b><STRONG><div style="width:122px;background:url('/design/fon.bmp') repeat-x #0068C7; border: #222222 1px solid; color:#dedede;">Сегодня посетили:</div></STRONG> </b></LEGEND>
<div align="center" style="color:#dedede; width:120px"><font color="Blue">$MYINF_2$</font><br />
[<a href="javascript://" onclick="new _uWnd('TdUsrLst',' ',250,450,{autosize:0},{url:'/index/62-2'});return false;" class="fUsrList">Полный список</a>]</div>
</div>
После создаем информер ( [ Счетчики для пользователей · Материалы · всех, по группам, по полу, по зодиаку, по дням (сегодня, вчера, 7 дней, 30 дней) ] ) и шаблон информера заменяем на этот:
Quote
<div align="left" style="color:#dedede; width:150px"><font color="Green">Всего:</font> <b><font color="Green">$ALL_USERS$</font></b></div>
<div align="left" style="color:#dedede; width:150px"><font color="Green">Новых за месяц:</font> <b><font color="Green">$30DAYS$</font></b></div>
<div align="left" style="color:#dedede; width:150px"><font color="Green">Новых за неделю:</font> <b><font color="Green">$7DAYS$</font></b></div>
<div align="left" style="color:#dedede; width:150px"><font color="Green">Новых вчера:</font> <b><font color="Green">$YESTERDAY$</font></b></div>
<div align="left" style="color:#dedede; width:150px"><font color="Green">Новых сегодня:</font> <b><font color="Green">$TODAY$</font></b></div></div>
<DIV>
<FIELDSET><LEGEND><b><STRONG><div style="width:157px;background:url('http://s16.radikal.ru/i190/0907/fa/286514a7e6ed.jpg') repeat-x #A4110F; border: #222222 1px solid; color:#dedede;">Из них:</div></STRONG> </b></LEGEND>
<div align="left" style="color:#dedede; width:150px"><font color="Red">Администраторов:</font> <b><font color="Red">$GROUP_4$</font></b></div>
<div align="left" style="color:#dedede; width:150px"><font color="Green">Модераторов: </font><b><font color="Green">$GROUP_3$</font></b></div>
<div align="left" style="color:#dedede; width:150px"><font color="Brown">Проверенных:</font> <b><font color="Brown">$GROUP_2$</font></b></div>
<div align="left" style="color:#dedede; width:150px"><font color="Blue">Пользователей: </font><b><font color="Blue">$GROUP_1$</font></b></div>
<b><STRONG><div style="width:157px;background:url('/img/fon2.bmp') repeat-x #A4110F; border: #222222 1px solid; color:#dedede;">Из них:</div></STRONG> </b>
<div align="left" style="color:#dedede; width:150px"><font color="DarkOrange">Парней:</font> <b><font color="DarkOrange">$GENDER_1$</font></b></div>
<div align="left" style="color:#dedede; width:150px"><font color="HotPink">Девушек:</font> <b><font color="HotPink">$GENDER_2$</font></b></div>
После еще раз создаем информер ( [ Пользователи, посетившие сайт за текущий день · Материалы · Имя пользователя · Колонки: 0 ] ) и шаблон информера заменяем на этот:
Quote
<a href="$PROFILE_URL$" class="$CLASS$">$USERNAME$</a>,
$MYINF_1$-меняем на свое
$MYINF_2$-меняем на свое
